CSSで画像にマウスオーバー時マスクと画像拡大を実現したい。 解決済 回答 1 投稿 1057 評価 ; 具体的には、マウスオーバーの画像オブジェクトを2枚重ねておいて、ボタンにマウスが入ったら上の画像を非表示にして、フォームにマウスが入ったら上の画像を表示することで実現します。 こんな感じ ' フォームのマウスムーブ Private Sub UserForm_MouseMove(ByVal Button As Integer, ByVal Shift As Integer a { width 100px;

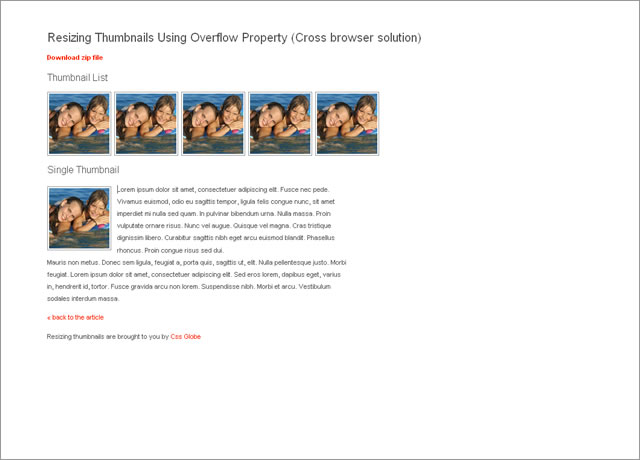
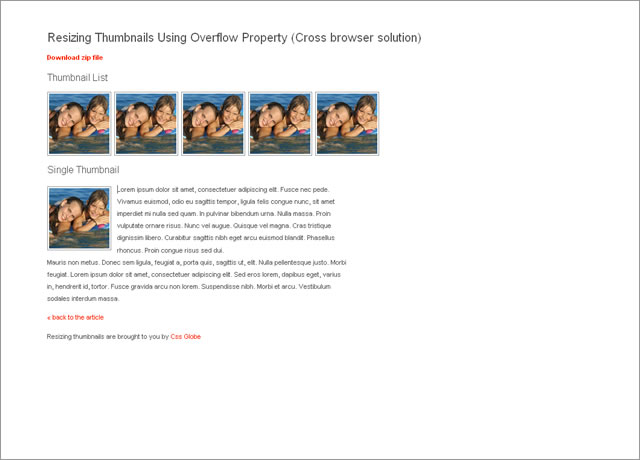
サムネイルにマウスオーバーすると画像が拡大するcss ウェブ制作のネタ帳
Css マウス オーバー 画像 拡大
Css マウス オーバー 画像 拡大- Chrome拡張マウスオーバーでサムネイル画像を拡大 Hover Zoom パソコンで遊ぶ 今回紹介するHover Zoomは、 reddit でワンさんやニャンコさんの画像を眺めることが 日課 の僕には手放せない、Web ブラウジング がとっても捗る 拡張機能 です。 画像をマウスオーバーで拡大時したときに、 一列に画像が収まり切らないために、 カラム落ちや表示がブレてしまいます 参考 横幅の大きな画像を横に並べた例 右側の画像にマウス―バーすると、表示がブレます 悪い例 大きな画像を横に並べる 大きな画像は、下記のように、改行して



マウスオーバーで画像を拡大するcss 基金訓練で学ぶweb講座 Tmmc
では早速、上記でご紹介したHTMLにCSSを定義してみましょう。 CSS a { display block;Beginner score 2 画像にマウスオーバーした際、画像は少し拡大・上に半透明マスクをかけて文字を表示、と言うのを実現したいです。 それぞれ単体では実現できたのマウスオーバーで画像拡大 マウスオーバーで画像拡大 Elementor環境下でマウスオーバー画像 上記の7つの画像の全ては、オンマウスした時、画像が変形する効果をCSSでカスタマイズする処理を施しています。但し、外部リンクは一切張っておりません。 そのオンマウス画像にリンクを張る
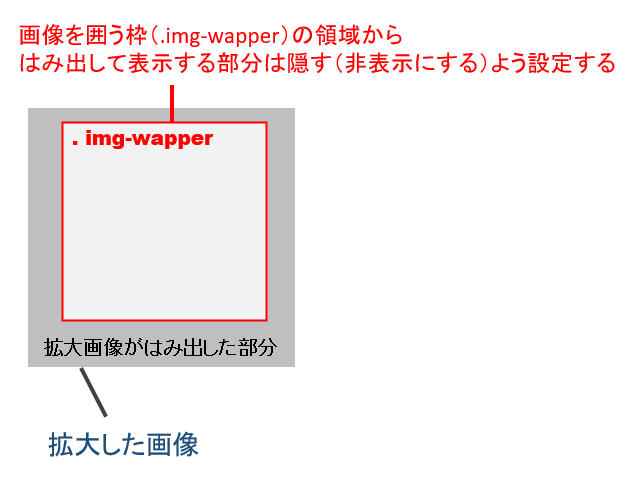
マウスオーバーで画像がズームイン! :CSSホバーエフェクト (hover)#1 こんにちは。 エンジニアの山岡です。 突然ですが、リンクにマウスオーバーした時のホバーエフェクト(hover)って、単調になりがちじゃありませんか? フロントエンドの中でもUI/UX 画像にマウスをおいた時にズームするような物を作るときは、まずhoverした時に 画像の倍率を変えるようにします。 なるほど・・確かにzoomしてるというより大きくなっていると考えたほうがいいですね。 そうですね。そのあと枠の大きさを決めておいて、そこからはみ出たものを非表JQuery Plugin » 画像 » マウスオーバーで画像を拡大「ZoomPic」 スポンサーリンク マウスオーバーで画像を拡大するプラグイン「ZoomPic」を紹介します。
今回は、画像拡大のマウスオーバーアクションを設定します。 マウスオーバーリアクションの設定方法(Cocoon) 無料テーマのCocoonでマウスオーバーリアクションを設定するには、 CSSに追加する 必要があります。 CSSの追加は「追加CSS」が便利です。 Cocoonのスキンを利用している場合は、すでに/* リンクの下線とかのデコレーションをなくす */ } a imgarea { border 2px solid; マウスのポインター (カーソル)をテキストや画像、リンク等の上に重ねる行為のこと。 このとき、対象がアクション、変化することを『ロールオーバー』、『ホバーアクション』などと言う。 一般的にホバー時のみ変化するものが多く、マウスカーソルを




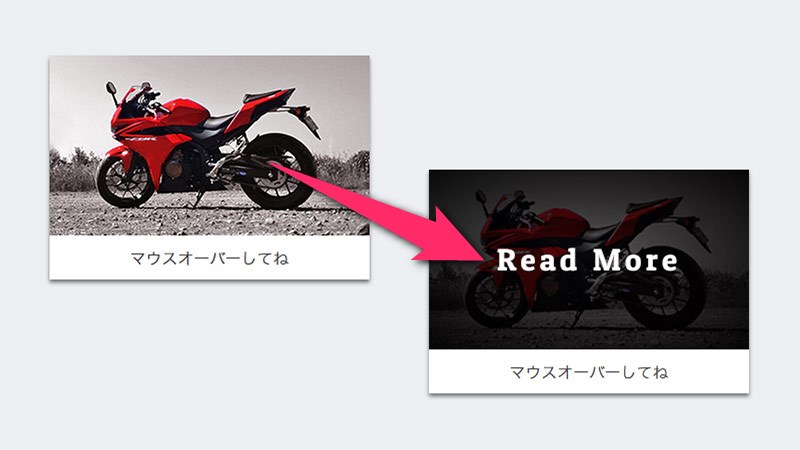
Css ホバーで画像拡大して背景が暗くなる最近流行りの動き




プレスリリース 東京 大阪のリスティング広告運用代行 Webサイト制作 株式会社イーナ Blog Archive Cssでの画像オーバー方法
今度は画像に対してのマウスオーバーを見ていきます。 上図のブログ一覧のページで「ワード・エクセルだけじゃない!|Microsoftの便利なソフト」というタイトルのサムネイル画像があります。 そこにマウスカーソルを合わせると、画像が少し拡大されました。 このマウスオーバーも ・thumb 'img' サムネイル画像はimgというクラス名が付いた画像を使用。 ・largeWrapper 'preview' 拡大画像はpreviewというid名がついたエリアを使用。 ・zoomable true マウスホイールで拡大率を変更できるかどうか。(必須じゃないので書かなくてもOK) 拡大(ゆれ) 過ぎる 戻る バースト 落ちる マウスオーバーアニメーションの方法 マウスオーバーで、例えば、下のひよこさんにマウスカーソルが重なったときにアニメーション("バウンド"使用)で動くようになっています。




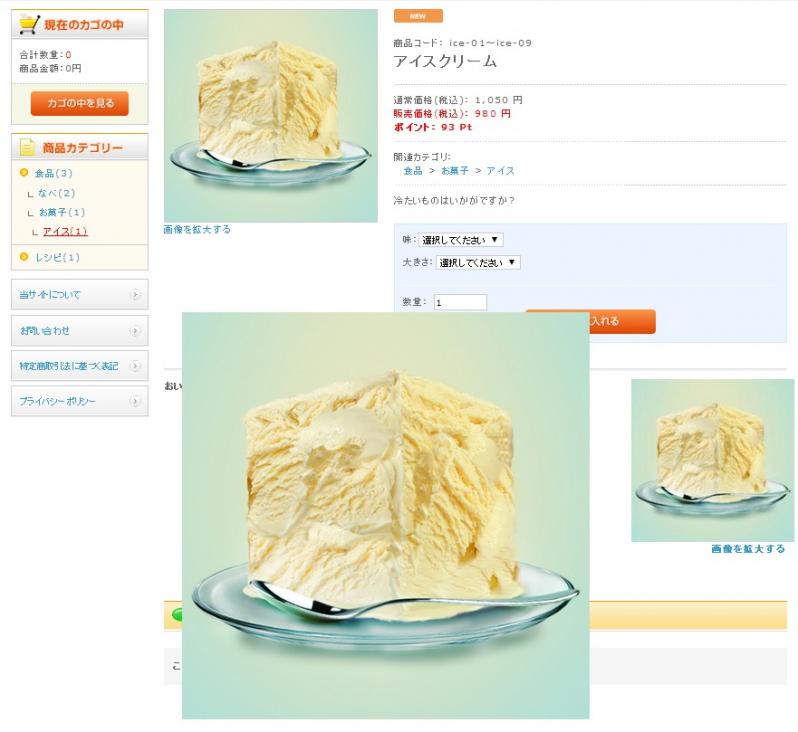
Magnifier Js Amazonの商品ページっぽくマウスオーバーで画像を拡大する




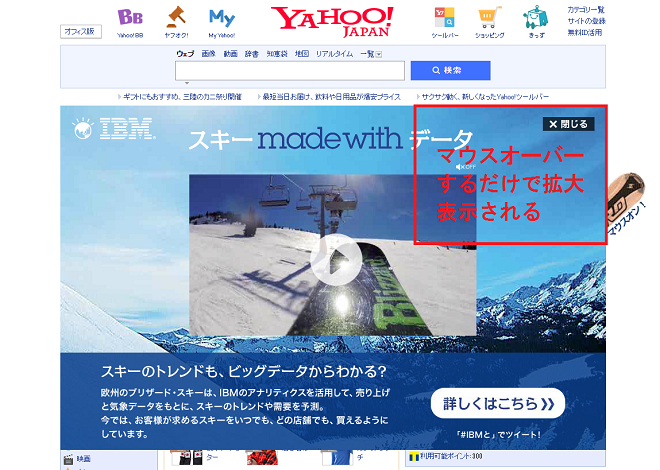
マウスオーバーだけで画像を拡大表示 Chrome拡張機能
マウスオーバーで画像を拡大させるアニメーション まずは拡大するアニメーションからご紹介します。 流れとしては下記のようになるかと思います。 要素にマウスカーソル乗せる/li> 要素の画像が拡大する;JQuery:マウスオーバーした画像をメインの画像に反映 Posted on 14年1月14日 by raining jQuery で サムネイル画像 に マウス を置いた場合、 メイン画像 と 差し替えて 表示したい場合があります。 ショップシステムなどの商品画像の表示で見かけることが多い/* マウスオーバーで画像が拡大された時にはみ出た部分は非表示にする */ } a imgarea img { width 100px




1000以上 画像 マウスオーバー 画像 マウスオーバー 拡大 Roberthebbjp




Css オンマウスで画像の拡大縮小 コピペでok インプットとアウトプットを有効活用しよう
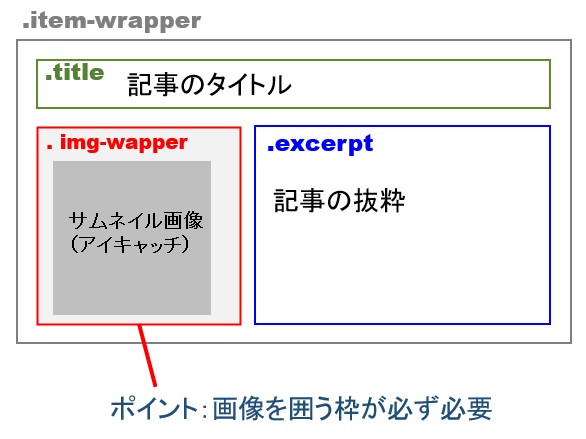
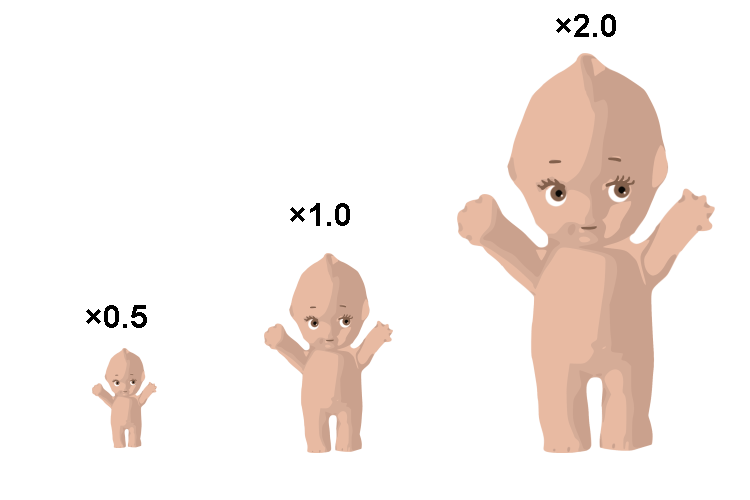
CSSのスケール (scale)を使えばマウスオーバーで画像を拡大したり縮小したりが簡単に出来ちゃう PR CSSを使えば画像の拡大、縮小はwidth、heightを使って行えますが これだと拡大した時の位置が動いたり、周りの要素に影響を与えたりします そんな時scaleを/* 画像の拡大が見えやすいように外枠を付ける */ overflow hidden; 画像にマウスオーバーすると、マウスオーバーした部分の拡大画像を表示してくれます。 1画像に付き、小・中(サムネイル画像)、原寸大画像の最大3画像必要です。 複数画像を束ねてグループ化することも可能です。 その場合は、グループ毎に また、サムネイル画像に指定




マウスオーバーで画像拡大 縮小するcss追記 ネクストワンwebマガジン




Chrome でマウスオーバーするだけで拡大画像を表示できる Hover Zoom Lonely Mobiler
マウスオーバーで画像を拡大(ズーム)することのできるプラグイン「EasyZoom」を紹介します。 jQueryプラグイン「EasyZoom」 このプラグインを使えば、指定した画像にマウスオーバーするとアイコン付近の画像が拡大(ズーム)されます。 Lightbox 画像のロールオーバーに関するまとめ記事を更新しました。下記リンクよりご覧ください。 比較覚えておきたいロールオーバー画像切替え 5つの手法(CSS?JS?onmouseover?) バナーなどでロールオーバーした際に画像を変化させる方法はいくつかありますが、今回はonmouse属性を使ったロール マウスオーバーで画像を拡大・縮小表示 scale () CSS 投稿日 14年5月28日 by mororeco サイト内のサムネイル画像などに動きを持たせたい時の一例として、マウスオーバーで画像を拡大ズームや縮小表示を、CSSのtransformプロパティの scale値 で指定することができ




Facebookのサムネイル画像をマウスオーバーで拡大表示する Facebook Photozoom 1 8 Fox X Fox




Cssを使ってマウスオーバー Hover で画像の拡大する
CSS|マウスオーバーで画像に効果を入れる方法 ここでは画像をマウスオーバーしたときのスタイルシート効果サンプルを思いつく限り紹介していきます。 ボタンで表示を切り替えてご覧ください。 ポイントは、画像が拡大したときに要素の外にはみ出さ



Safari で開いたページの画像をマウスオーバーで拡大表示する機能拡張 Hoversee Itea4 0




マウスオーバーで画像を拡大させる Inoma Create




Css オンマウスで画像の拡大縮小 コピペでok インプットとアウトプットを有効活用しよう




マウスオーバーで画像拡大 Wordpressとelementorで作る試作見本サイトです



マウスオーバーで画像を拡大するcss 基金訓練で学ぶweb講座 Tmmc




アマゾン内の画像にマウスオーバーすると拡大してポップアップ表示される Amazon Popup Image 1 1 Fox X Fox




Simplicityでサムネイル画像のサイズ変更とマウスオーバーで拡大させる方法




マウスオーバーだけで画像を拡大表示 Chrome拡張機能




Ecサイト Jquery 商品画像のズーム表示 Elevatezoom ネットショップ運営の気になる備忘録




マウスオーバーした画像をメインの画像と差し替えて大きく表示 ドットワン合同会社




閲覧ページ画像をマウスオーバーで拡大表示する Photohovers 1 0 1 Fox X Fox




サムネイルの画像をマウスオーバーで拡大 切り替え 表示します And Yet It Does Move Qp Jun




マウスオーバー 画像のランダム表示と画像の表示領域拡大 Web制作 活用事例 サンプル




サブ拡大画像マウスオーバー表示プラグイン 株式会社ina



Chrome拡張 マウスオーバーでサムネイル画像を拡大 Hover Zoom Yotazo Lab



Css3で背景画像全面表示 Background Cover でもマウスオーバーで拡大アニメーション Webopixel




Excelでマウスオーバー時に画像を表示するにはどうすればよいですか



マウスオーバーすると元画像サイズで表示させる方法 Only Css 素人ときどき玄人




Css マウスオーバーで画像が拡大 縮小するアニメーション Into The Program




Jqueryで画像の一部を虫眼鏡で拡大した様に表示してみる Dad Union Webエンジニア同盟



Safari で開いたページの画像をマウスオーバーで拡大表示する機能拡張 Hoversee Itea4 0



Css3で作るシンプルなマウスオーバーアニメーション5種 Webopixel




Cssから考えるデザインのディテール第3回 Cssだけでつくる 拡大縮小する画像メニュー Flexboxの応用



Twitter 部分にマウスオーバーでポップアップ 詳細 拡大 写真共有サイト フォト蔵



Jqueryでtableにマウスオーバーすると拡大 詳細 表示する Webopixel




Firefoxアドオンで画像拡大 便利なマウスオーバーで連続zoom Report Hot Cafe




Css マウスオーバーで画像を拡大縮小回転させる ジャングルオーシャン




Facebookのサムネイル画像をマウスオーバーで拡大表示する Facebook Photozoom 1 8 Fox X Fox




Mac Dockのサイズや位置をカスタマイズをしよう It便利帳




1000以上 画像 マウスオーバー 画像 マウスオーバー 拡大 Roberthebbjp




マウスオーバーで画像拡大 縮小するcss追記 ネクストワンwebマガジン



Jqueryで簡単に作れるマウスオーバーでアニメーションするボタン5種 Webopixel



マウスオーバー Hover で画像を拡大させる方法 Uooworks 静岡県磐田市 個人事業のためのデザイナー




Css サムネイルのマウスオーバーで指定場所に画像を拡大表示する方法 Web覚書



Safari で開いたページの画像をマウスオーバーで拡大表示する機能拡張 Hoversee Itea4 0




最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog




アイキャッチ画像にマウスを合わせたときに画像拡大させたい Cocoon たそがれクラゲの独り言




Css マウスオーバーで画像が拡大 縮小するアニメーション Into The Program



マウスオーバーでズームアイコンを表示する バイクと趣味に生きる




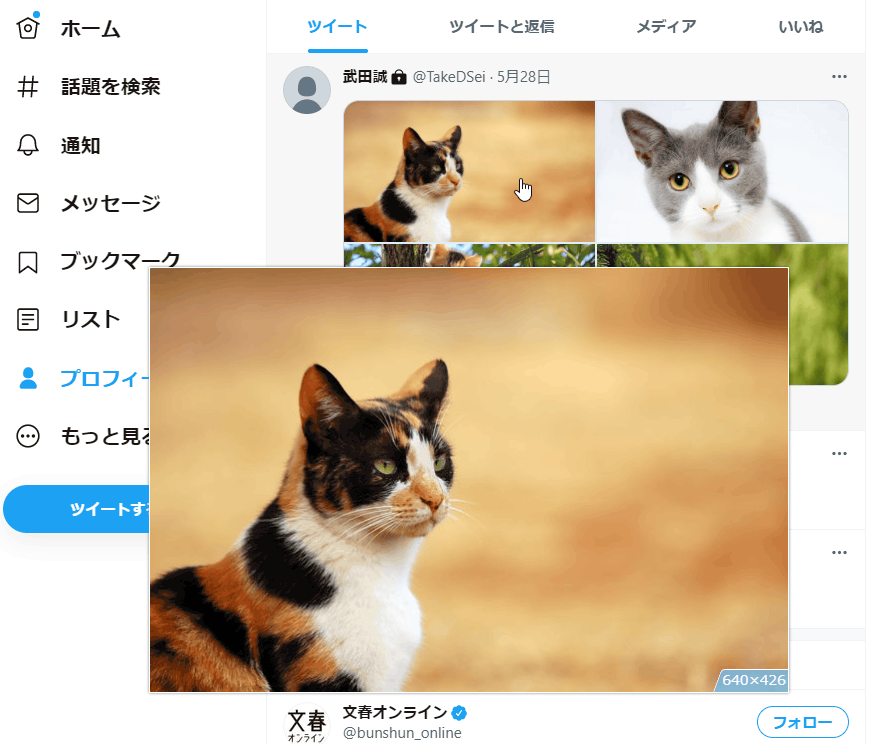
Twitter Youtube Amazon Google 画像検索 等々の画像を マウスオーバーのみで拡大表示できるようにする Chrome 拡張機能 Firefox アドオン Photoshow Giga 無料通信




画像の上にマウスポインタを乗せたら画像が少し拡大するアニメーションをcssで簡単に実現する Saburo Design




Css マウスでhoverした時にアニメーションで画像を拡大する方法 Search Light Cakephp Php Jquery Javascript Css Linux Mysqlmac



Jqueryでマウスオーバーした時に要素を全体的に拡大するやつを作ってみる Bl6 Jp




Css Hover時にtransform Scale で画像を拡大表示させる方法 ゆうやの雑記ブログ



Css マウスオーバーで拡大する画像の作り方 なんとなくwebで食べていく




全画面表示の際に マウスオーバーでタブバー アドレスバー を表示できるようにする Chrome 拡張機能 Tab Revolution Giga 無料通信




マウスオーバーで画像を拡大 縮小表示 Scale Mororeco




Css マウスオーバーで画像を拡大させる方法 Webクリエイター自省録




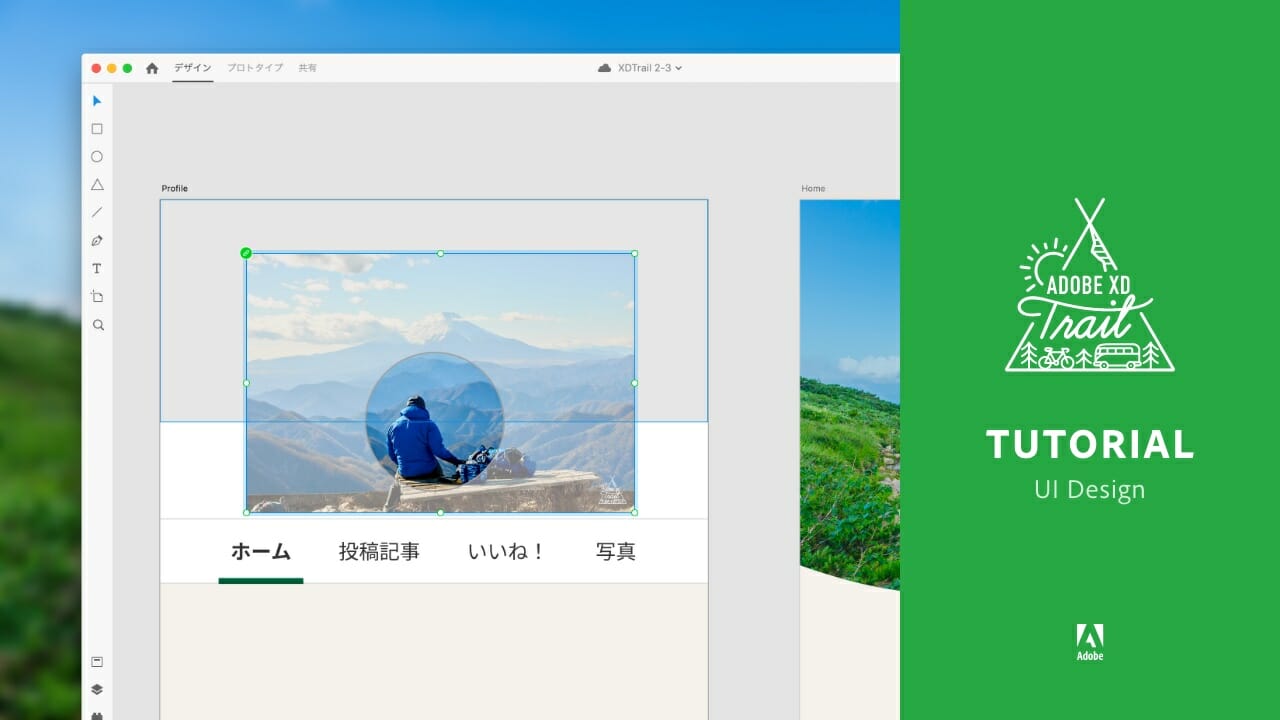
マウスオーバーで見た目が変わるボタンをデザイン マウスオーバーで形状が変わるボタンをデザイン Adobe Xd Trail




Css マウスオーバーで画像が拡大 縮小するアニメーション Into The Program




Css Css3 のみでマウスオーバーで画像拡大エフェクトを付ける方法 Blackflag



Pinterestの画像をマウスオーバーだけで拡大表示するchrome拡張機能 Pinterest Image Expander Webマーケティング ブログ




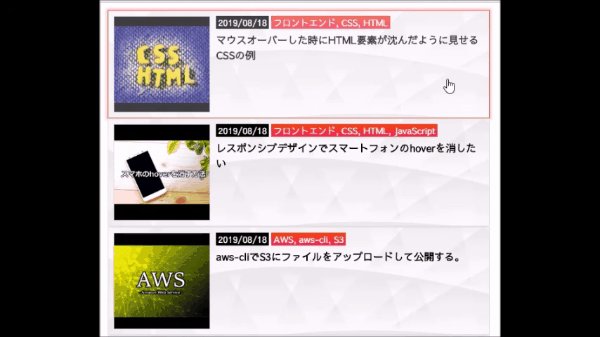
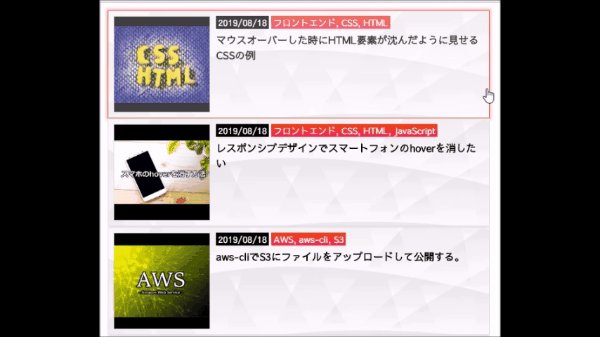
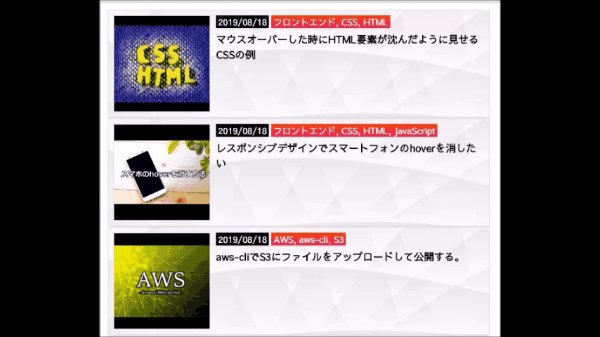
画像のマウスオーバー時に文字を表示させるエフェクトをcssで実装 Kubogen



Qrz Com My Page Ver2 サムネイル画像をマウスオーバーで拡大表示 Cmsに挑戦



マウスオーバーで拡大する広告はもうちょい挙動を改善してほしい コーヒーサーバは香炉である




マウスオーバーで画像拡大しキャプションをアニメーションでアップスクロール Puzzle パズル




サムネイルにマウスオーバーすると画像が拡大するcss ウェブ制作のネタ帳




Adobe Xd 初心者にもわかるカンタン自動アニメーション作成 ホバーステートを使いこなそう Adobexd Creative Div



Demo 画像のマウスオーバーで 離れた位置に拡大画像を表示する




サブ拡大画像マウスオーバー表示プラグイン 株式会社ina



マウスオーバーで画像を拡大縮小する方法 73f Studio デザインとwebを独学で学ぶ人たちへの応援サイト




Cocoon マウスオーバー時に画像を拡大させる方法 Cssあり Itを分かりやすく解説




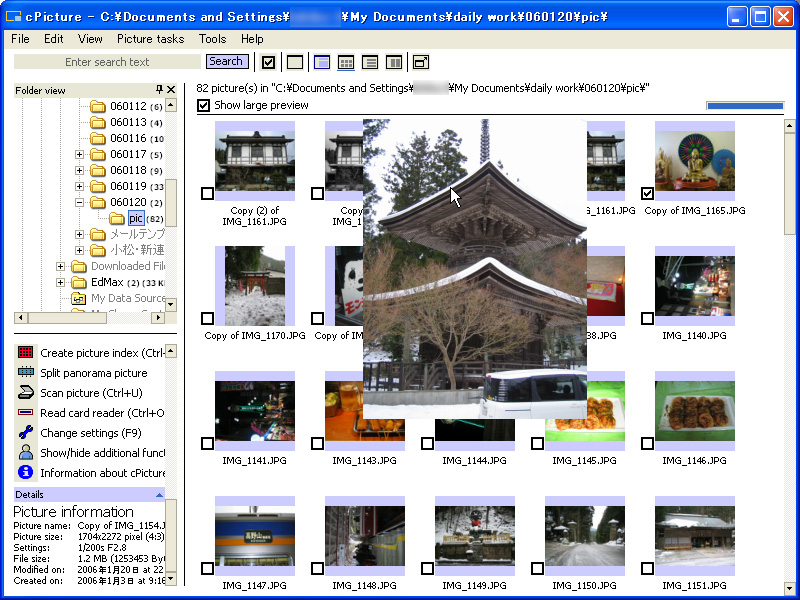
窓の杜 マウスオーバーでサムネイルが拡大 イメージ




Cssを使ってマウスオーバー Hover で画像の拡大する




Cssだけで作る マウスオーバーで背景が拡大するボタン レスポンシブ対応 アスペクト比維持 Gokan Design Studio




ブログ記事一覧のサムネイル画像をマウスオーバーで拡大させる Cssで簡単カスタマイズ




マウスオーバーで画像を拡大させる Inoma Create




最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog




Css マウスオーバーで画像が拡大 縮小するアニメーション Into The Program




Wordpressでも利用可能な拡大画像スライダー Jquery Zoomslider プラグイン Isystk S Blog




Wordpress Css 画像をマウスオーバーした時にゆっくり拡大する方法




マウスオーバーで画像が拡大するhtml Cssの書き方 テクパワ




Hoverで画像が拡大 ズーム するcssアニメーション3選 Filterエフェクト Css アニメーション アニメーション ブログ



Pinterestの画像をマウスオーバーだけで拡大表示するchrome拡張機能 Pinterest Image Expander Webマーケティング ブログ




アドセンス広告がマウスオーバーで開いても大丈夫 Jimdoカスタマイズ




Cssでマウスオーバー時に拡大するボタンを作る h




Css マウスオーバーで画像がニュッと拡大するエフェクトをつける 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Jquery 画像 拡大 マウスオーバー




マウスホバー時に画像を拡大 縮小するエフェクトをかけるcss




ブログ記事一覧のサムネイル画像をマウスオーバーで拡大させる Cssで簡単カスタマイズ




マウスオーバーで画像を拡大させる Inoma Create




画像をマウスオーバーすると半透明の白いフィルターをかけたように見せる方法 Css Kubogen




Cssでマウスオーバー時に拡大するボタンを作る h




Flickr Zoom Flickr のサムネイル画像にマウスオーバーするだけで拡大画像を表示 Appdrill



最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog




マウスオーバーだけで画像を拡大表示 Chrome拡張機能




Cssのスケール Scale を使えばマウスオーバーで画像を拡大したり縮小したりが簡単に出来ちゃう 9inebb




マウスオーバー時に画像を拡大 縮小させるエフェクト Css Kubogen




Cssを使ってマウスオーバー時に画像をホバーエフェクトさせる方法




サムネイルをマウスオーバーした時に画像を拡大表示する方法 Mororeco

